需求
有时候有些网址太长了,分享给别人不方便。虽然网上有很多短链接服务,但不想用别人的。所以可以选择自己搭建。
项目地址
这里推荐creazypeace大佬修改的项目Url-Shorten-Worker
项目特点
- 直接访问域名返回404。在KV中设置一个entry,保存秘密path,只有访问这个path才显示使用页面
- 支持自定义短链
- API 不公开服务
- 页面缓存设置过的短链
- 长链接文本框预搜索localStorage
- 增加按钮可以删除某条短链
- 访问计数功能 可查询短链 成为功能完整的短链API系统
- 增加读取 KV 中全部记录的功能
- 保护 'password' key
准备
- 一个cloudflare账号
- 一个GitHub账号(非必须)
步骤
新建KV空间
- 登录
cloudflare - 点开左侧栏
Workers and Pages - 点击
KV

点击查看上面新建的KV空间

新增密钥
密钥key为password,值value为一个随机字符串
密钥key必须设置为password,后面在脚本中要引用创建workers服务
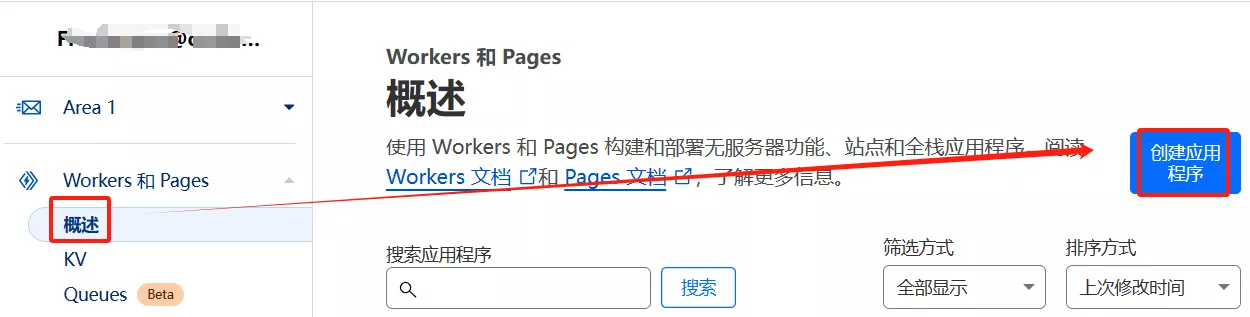
- 点开左侧栏
Workers and Pages - 点击
概述 - 点击右边
创建应用程序 - 选定
workers标签 - 点击
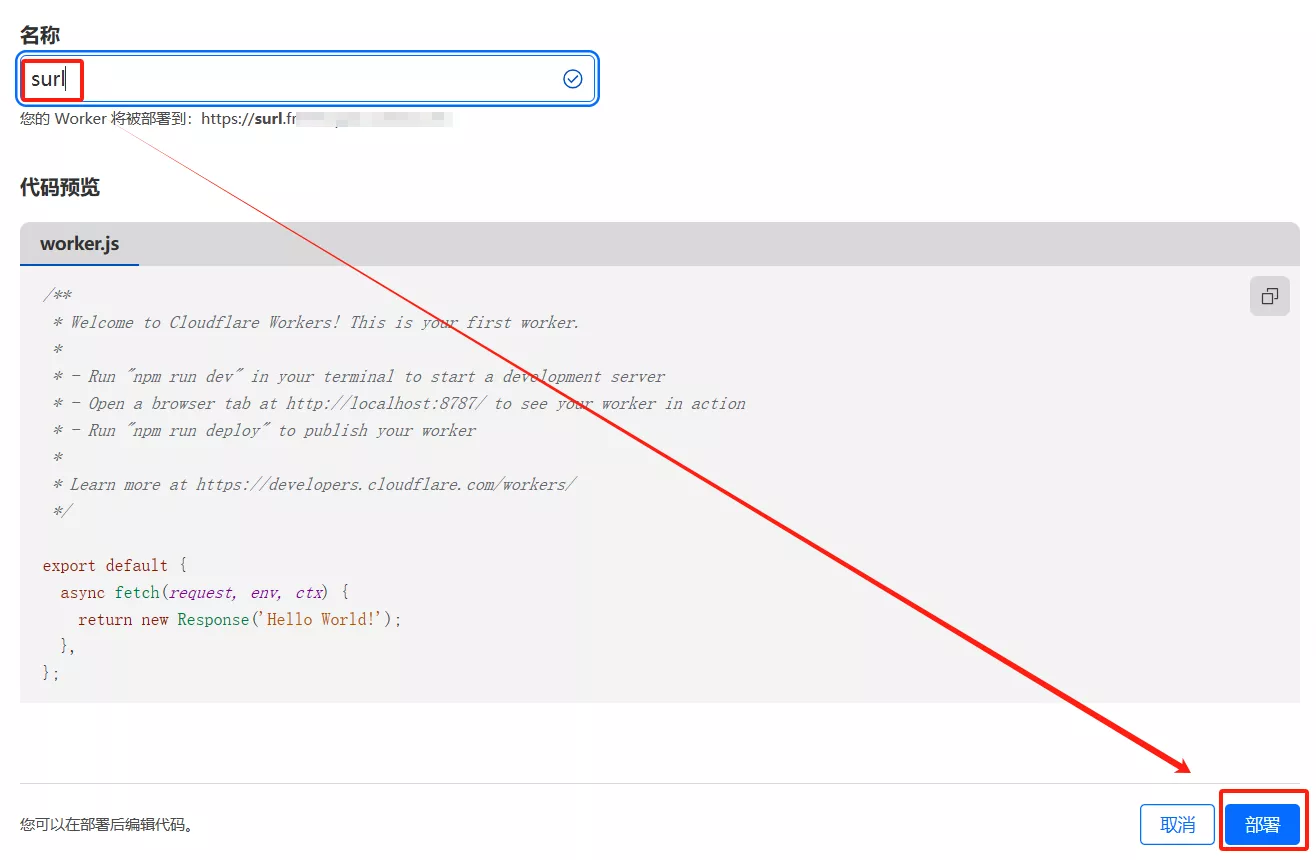
创建workers


- 修改你想要的名称
- 点击`部署

绑定KV空间
- 点击前面创建的workers服务
- 点击
设置 - 点击
变量 - 点击
添加绑定

- 添加变量名称为
LINKS - 选择KV空间为前面所创建的空间
点击保存并部署
变量名称必须设置为
LINKS,后面在脚本中要引用

编辑workers
- 点击进入前面创建的workers服务
- 在右边点击
快速编辑 - 删除原有的代码
- 填上GitHub仓库中
workers.js代码 点击
保存并部署workers.js代码可以直接使用作者仓库的代码,也可以fork了之后改成自己的。fork了之后,需要仓库的setting开启pages。
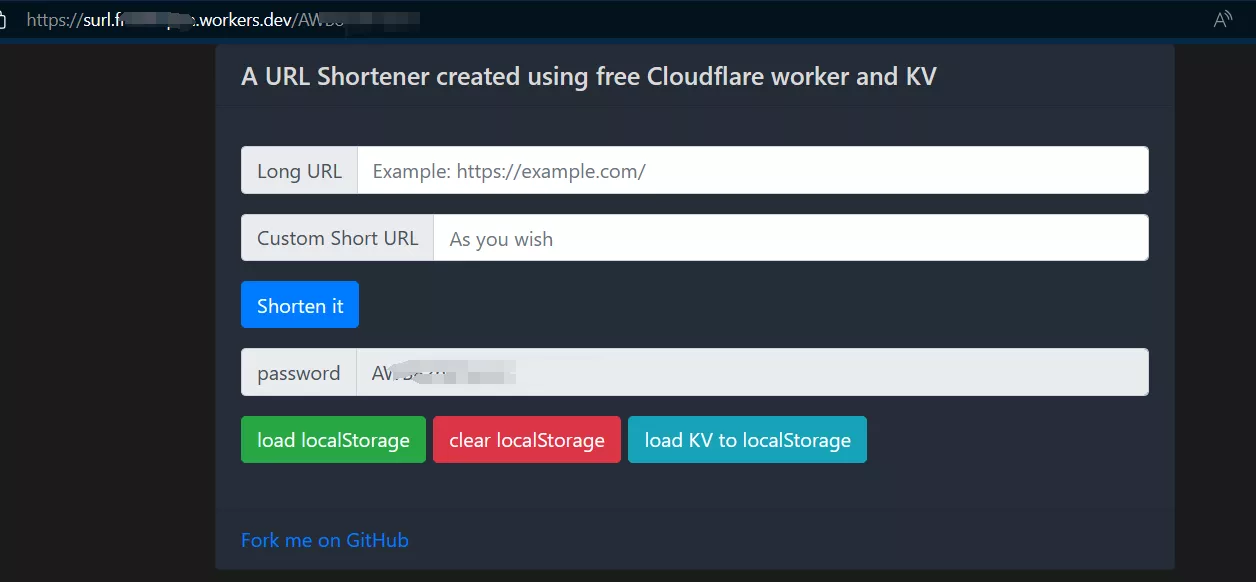
完成
这样部署完,访问你的workers域名/前面添加的password字符串,就是短网址服务界面了。

自定义域名
因为workers.dev域名在国内是被屏蔽的,要想在国内直接使用,可以通过绑定托管在cf的域名实现。
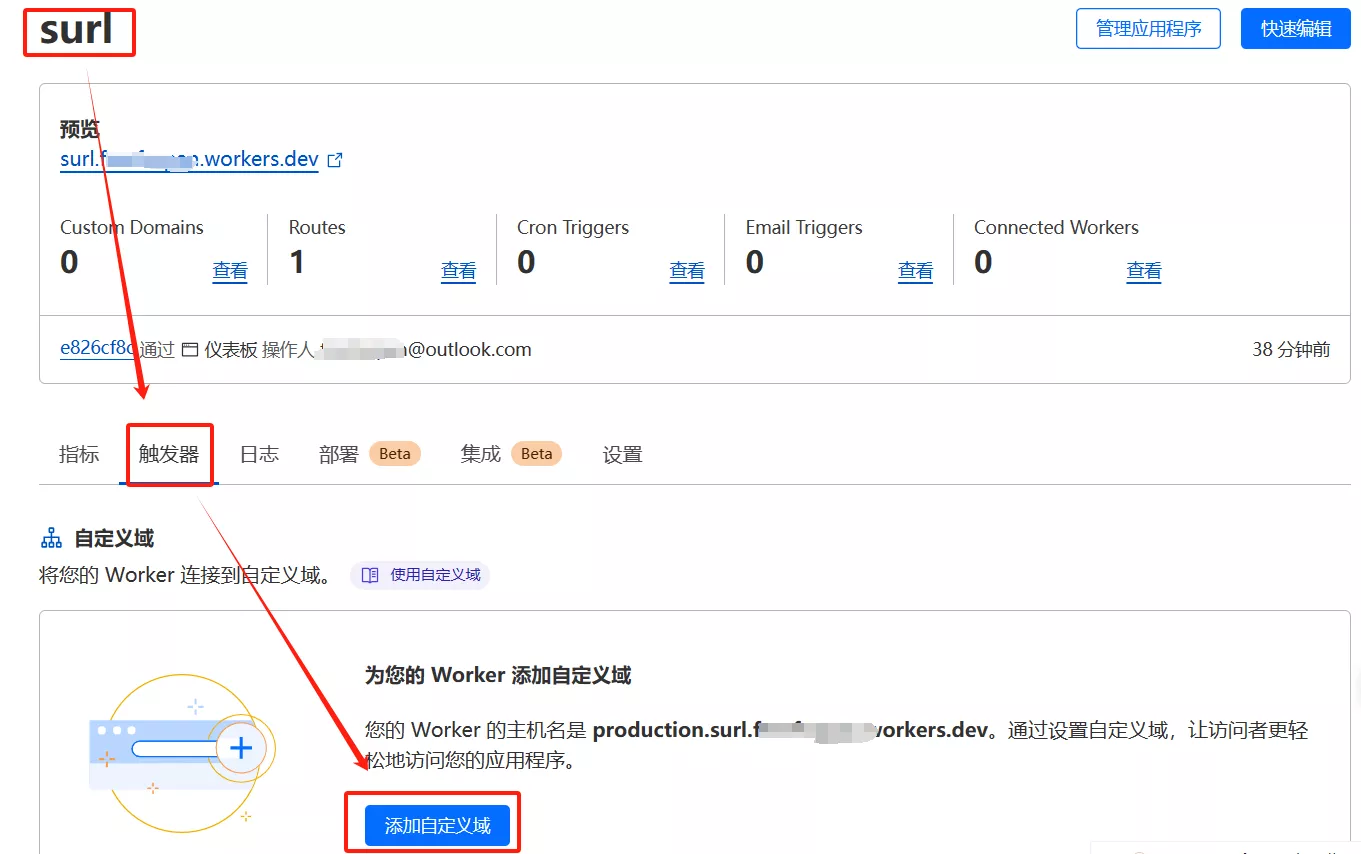
- 打开前面创建的workers服务
- 点击
触发器标签 - 点击
添加自定义域

- 在域填写上
你的域名 - 点击
添加自定义域

- 等2分钟,然后刷新
- 证书出现绿色
有效字体,则表示成功